
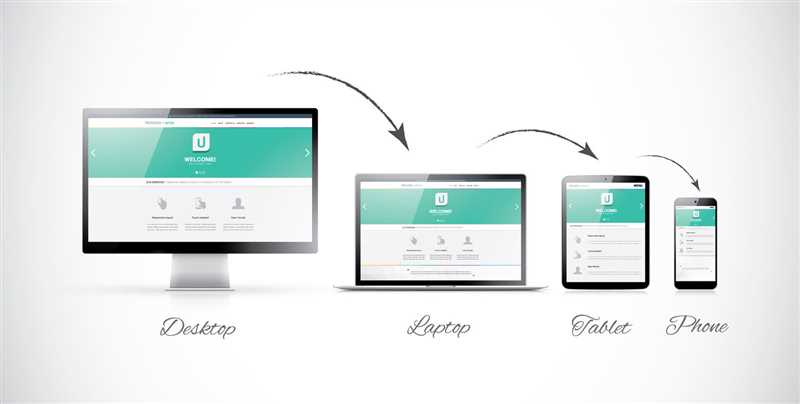
В современном мире все больше людей пользуются мобильными устройствами для доступа в интернет. Это означает, что веб-сайты должны быть удобными и привлекательными для пользователей на экранах различных размеров. Адаптация сайта под разные разрешения экрана стала неотъемлемой частью разработки веб-проектов.
Один из способов адаптации сайта под разные разрешения экрана — это использование отзывчивого дизайна, который реагирует на изменение размера экрана и автоматически изменяет расположение и размер элементов на странице. Это позволяет сайту выглядеть хорошо на экранах как компьютера, так и мобильного устройства.
Другой способ адаптации сайта — это создание отдельных версий для разных разрешений экрана. Например, можно разработать десктопную версию сайта для компьютеров и отдельную мобильную версию для мобильных устройств. Такой подход позволяет оптимизировать сайт под конкретный тип экрана и предоставить пользователям оптимальный опыт использования.
Независимо от выбранного способа адаптации сайта под разные разрешения экрана, важно помнить о том, что пользовательский опыт должен быть главным приоритетом при разработке. Сайт должен быть интуитивно понятным и легким в использовании независимо от того, на каком устройстве он просматривается.
Адаптация сайта под разные экраны: суть и необходимость

Основная необходимость разработки адаптивного сайта заключается в том, что современные пользователи активно используют мобильные устройства для просмотра контента в интернете. При этом размеры экранов смартфонов и планшетов могут значительно отличаться от размеров классических компьютеров и ноутбуков, что может создавать проблемы с отображением сайта.
- Удобство использования. Адаптивный сайт позволяет пользователям получать доступ к информации и функционалу, не зависимо от размера экрана, на котором они просматривают сайт. Это делает просмотр сайта более удобным и приятным для пользователей.
- Улучшение позиций в поисковых системах. Поисковые системы предпочитают сайты, которые корректно отображаются на разных устройствах. Адаптивный дизайн сайта способствует улучшению его позиций в поисковых системах.
- Экономия времени и ресурсов на разработку. Создание одного адаптивного сайта вместо нескольких версий для разных разрешений экранов позволяет сэкономить время и ресурсы разработчиков.
- Расширение аудитории. Адаптивный сайт позволяет привлечь больше пользователей и расширить аудиторию, так как он доступен для просмотра на различных устройствах.
Зачем адаптировать сайт под разные разрешения экрана?
Современные технологии сделали доступ к интернету мобильным устройствам более простым и удобным. В настоящее время большинство пользователей предпочитает пользоваться интернетом на смартфонах и планшетах. Поэтому адаптация сайта под разные разрешения экрана стала необходимым условием для успешного онлайн-присутствия.
Адаптация сайта под разные разрешения экрана позволяет обеспечить удобное и понятное отображение контента на разных устройствах. Это позволяет пользователям получить максимальное удовлетворение от использования сайта. Адаптивный дизайн позволяет сайту выглядеть профессионально и современно, независимо от того, какое устройство используется для просмотра.
Кроме того, адаптированный сайт позволяет улучшить впечатление пользователя о бренде или компании, увеличить количество посетителей и повысить конверсию. Также адаптация сайта под разные разрешения экрана улучшает его поисковую оптимизацию и позволяет сайту быть более видимым для поисковых систем.
Преимущества адаптации сайта под разные разрешения экрана:
- Удобство использования. Адаптированный сайт обеспечивает удобное отображение контента и удобную навигацию на разных устройствах.
- Увеличение числа посетителей. Пользователи мобильных устройств часто используют интернет в движении, поэтому адаптированный сайт поможет привлечь больше посетителей.
- Повышение уровня доверия. Адаптированный сайт выглядит профессионально и современно, что способствует повышению уровня доверия пользователей.
- Улучшение SEO. Адаптированный сайт имеет больше шансов быть лучше продвинутым и видимым для поисковых систем.
Основные принципы адаптации сайта под разные экраны
Адаптивный дизайн веб-сайта играет важную роль в улучшении пользовательского опыта, удобстве пользования и увеличении конверсии. При создании адаптивного сайта необходимо учитывать не только различные разрешения экранов, но и ориентации устройств и их функциональные возможности.
Основные принципы адаптации сайта под разные экраны:
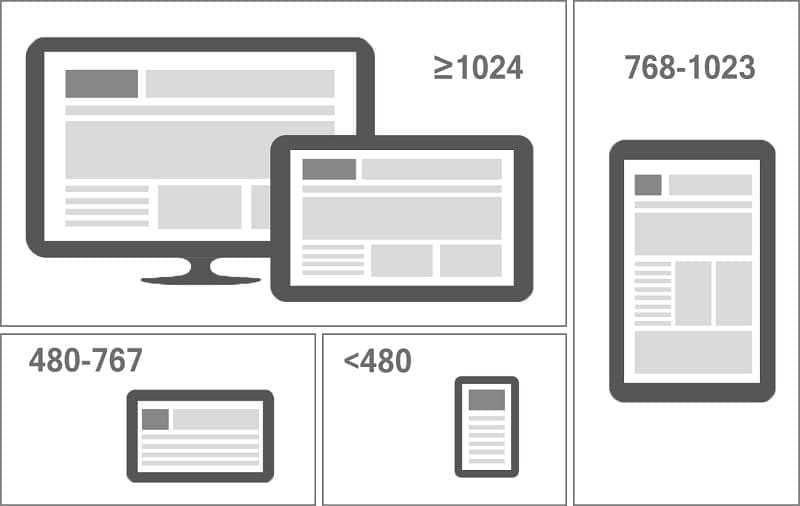
- Расположение элементов. При адаптации необходимо предусмотреть оптимальное расположение элементов на экране с учетом его размера и разрешения. Для этого используются гибкие блоки, адаптивные гриды и медиа-запросы.
- Гибкость контента. При создании адаптивного сайта необходимо учитывать возможность гибкого изменения размеров, шрифтов, изображений и других элементов контента для адекватного отображения на разных экранах.
- Навигация. Навигация на адаптивном сайте должна быть простой и интуитивно понятной для пользователей. Рекомендуется использовать гамбургер-меню, а также предусмотреть возможность скрытого выпадающего меню для экономии места.
- Технологии и подходы. Для реализации адаптивного дизайна можно использовать различные технологии и подходы, такие как CSS медиа-запросы, Responsive Web Design (RWD) и Mobile First Design (MFD).
Внимательное отношение к адаптации сайта под различные экраны позволяет создать более удобный и доступный пользовательский интерфейс. Учитывайте основные принципы адаптации и следуйте модным трендам веб-дизайна, чтобы обеспечить лучший опыт использования вашего сайта независимо от устройства.
Наши партнеры: