
В июне 2021 года Google внедрил новые принципы, называемые «Core Web Vitals», которые стали одним из факторов влияния на ранжирование сайтов в поисковой выдаче. Core Web Vitals — это набор ключевых показателей производительности сайта, которые определяют, насколько быстро и плавно пользователь может взаимодействовать с сайтом.
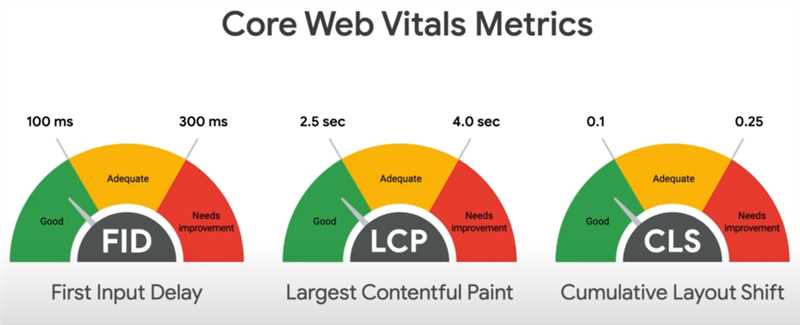
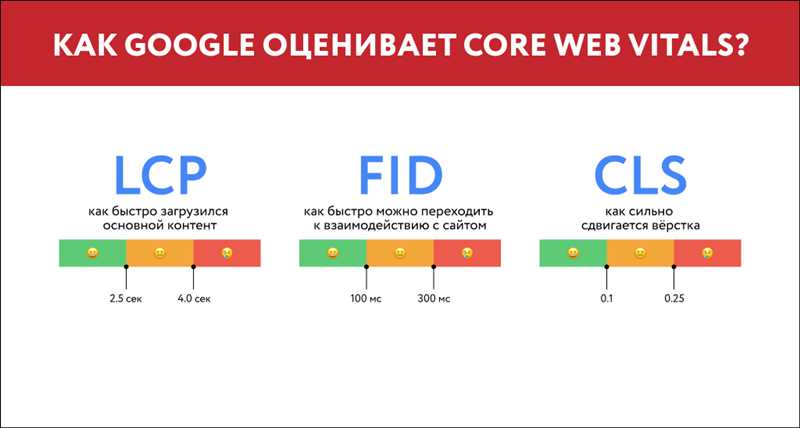
Основными показателями Core Web Vitals являются: Largest Contentful Paint (LCP) — время, за которое главный контент на странице отображается для пользователя, Cumulative Layout Shift (CLS) — степень стабильности макета страницы при загрузке, и First Input Delay (FID) — время, отведенное на ответность сайта на первое взаимодействие пользователя.
Показатели Core Web Vitals важны для всех сайтов, независимо от их типа или отрасли. Улучшение показателей Core Web Vitals поможет создать лучшее пользовательское впечатление, повысить удовлетворенность пользователей и увеличить конверсию. В этом кратком гайде мы рассмотрим несколько способов для улучшения показателей Core Web Vitals на вашем сайте.
Зачем вам знать о Core Web Vitals
Основная цель Core Web Vitals — обеспечить лучший пользовательский опыт на веб-страницах. Это означает, что сайты с хорошими показателями Core Web Vitals имеют больше шансов занять высокие позиции в поисковой выдаче и привлечь больше пользователей.
Спецификация Core Web Vitals включает несколько ключевых метрик, включая Largest Contentful Paint (LCP), First Input Delay (FID) и Cumulative Layout Shift (CLS). Эти метрики позволяют оценить загрузку страницы, время реакции на действия пользователя и стабильность макета страницы.
Для улучшения показателей Core Web Vitals, разработчики и владельцы сайтов могут применять различные оптимизации, такие как оптимизация изображений и видео, улучшение серверной стороны, минимизация использования сторонних скриптов и многое другое. Важно следить за этими метриками и регулярно анализировать свой сайт для улучшения пользователям опыта.
Ключевые показатели Core Web Vitals
Всего здесь три ключевых показателя в рамках Core Web Vitals:
- Largest Contentful Paint (LCP) — этот показатель измеряет время, необходимое для загрузки самого большого элемента контента на странице, такого как изображение или текст. Оптимальное значение LCP составляет менее 2,5 секунды.
- First Input Delay (FID) — этот показатель измеряет время, необходимое для реакции сайта на первое взаимодействие пользователя, такое как щелчок или нажатие клавиши. Оптимальное значение FID составляет менее 100 миллисекунд.
- Cumulative Layout Shift (CLS) — этот показатель измеряет стабильность отображения страницы, путем подсчета суммарного сдвига элементов при загрузке. Оптимальное значение CLS составляет менее 0,1.
Измерение и улучшение этих ключевых показателей помогает привлечь больше пользователей, удерживать их на сайте и повысить удовлетворенность пользователей. Google также обещает учитывать эти показатели в своих алгоритмах ранжирования, что делает их важными для SEO и успеха вашего веб-сайта.
Как улучшить показатели Core Web Vitals на вашем сайте

1. Оптимизируйте время загрузки страницы
First Contentful Paint (FCP) – это метрика, которая оценивает время, прошедшее от начала загрузки страницы до первого отображения контента на экране. Чтобы улучшить этот показатель, следует уменьшить размер ресурсов на странице, оптимизировать код и изображения, использовать браузерное кэширование и сжимать файлы.
2. Улучшите время отклика интерактивности
First Input Delay (FID) измеряет время, прошедшее от момента, когда пользователь впервые взаимодействует с вашим сайтом (например, нажимает кнопку или ссылку), до момента, когда браузер фактически начинает обрабатывать это взаимодействие. Чтобы улучшить этот показатель, следует минимизировать использование блокирующего JavaScript, делегировать задачи браузеру и использовать веб-воркеры.
3. Обратите внимание на показатель кумулятивной сдвижки макета
Cumulative Layout Shift (CLS) измеряет, насколько непредсказуемо сдвигается содержимое на экране по время загрузки страницы. Чтобы улучшить этот показатель, следует установить размеры изображений и видео, использовать загрузку изображений с фиксированной высотой и шириной, а также отложить вставку контента до тех пор, пока все ресурсы не будут загружены.
Заключение
Улучшение показателей Core Web Vitals является важным фактором для успеха вашего сайта в поисковых результатах Google. Следуя приведенным выше советам, вы сможете создать быструю, отзывчивую и стабильную пользовательскую платформу, которая улучшит опыт ваших пользователей и повысит ранжирование вашего сайта.
Наши партнеры: