
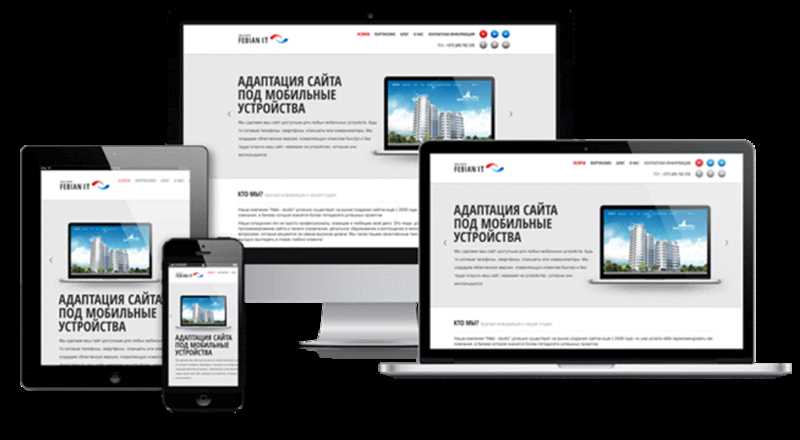
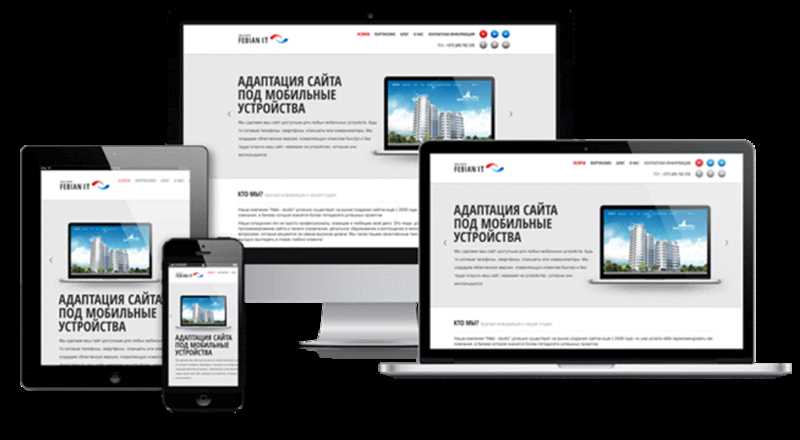
Сегодня большинство пользователей предпочитают пользоваться интернетом с помощью мобильных устройств. Поэтому владельцы веб-сайтов должны уделить особое внимание адаптации своих сайтов под мобильные устройства. Как же заставить сайт хорошо выглядеть и функционировать на экранах разных размеров?
Первым шагом в адаптации вашего сайта является создание отзывчивого дизайна. Отзывчивый дизайн подстраивается под размер экрана устройства, на котором открывается сайт. Это позволяет вашему сайту выглядеть и функционировать оптимально вне зависимости от устройства, с которого на него заходят пользователи.
Вторым шагом является оптимизация изображений на вашем сайте. Изображения могут занимать много места и замедлять загрузку страницы на мобильных устройствах. Поэтому важно оптимизировать изображения, уменьшив их размер и использовав сжатие без потери качества. Таким образом, вы улучшите производительность вашего сайта на мобильных устройствах и сократите время загрузки страницы.
Как адаптировать сайт под мобильные устройства
Для адаптации сайта под мобильные устройства рекомендуется использовать отзывчивый дизайн. Он позволяет сайту автоматически менять свой вид и расположение элементов в зависимости от размера экрана. Это обеспечивает лучшую читаемость контента и удобство навигации для пользователей на мобильных устройствах.
- Используйте адаптивную верстку. Для этого можно использовать CSS медиа-запросы, которые позволяют применять различные стили к сайту в зависимости от размера экрана устройства.
- Оптимизируйте изображения. Мобильные устройства имеют ограниченные ресурсы, поэтому оптимизируйте изображения, чтобы они загружались быстро и не занимали много места на устройстве.
Адаптация сайта под мобильные устройства требует тщательного тестирования на различных устройствах и видах разрешений экрана. Убедитесь, что ваш сайт выглядит и работает корректно на всех мобильных устройствах, чтобы предоставить пользователям лучшее впечатление от использования вашего сайта.
Зачем адаптировать сайт под мобильные устройства
С появлением смартфонов и планшетов, количество пользователей, использующих мобильные устройства для посещения веб-сайтов, значительно увеличилось. Это означает, что если ваш сайт не был адаптирован под мобильные устройства, вы можете потерять значительную часть своей аудитории.
Адаптация сайта под мобильные устройства позволяет обеспечить удобство использования и навигации на вашем веб-сайте, даже при просмотре на смартфонах и планшетах с маленькими экранами. Пользователи могут легко найти необходимую информацию, просмотреть товары или услуги и совершить покупку на вашем сайте, даже когда они находятся в движении или находятся вдали от компьютера.
- Улучшение пользовательского опыта: Адаптированный сайт обеспечивает удобство взаимодействия с вашим веб-сайтом, улучшая пользовательский опыт и повышая удовлетворенность клиентов.
- Повышение посещаемости: Многие пользователи мобильных устройств предпочитают посещать сайты, которые хорошо работают на их устройствах. Адаптированный сайт поможет вам удержать таких пользователей и привлечь новых.
- Улучшение видимости в поисковых системах: Поисковые системы, такие как Google, придают большое значение адаптированным сайтам и отображают их выше в результатах поиска для пользователей мобильных устройств. Таким образом, адаптированный сайт поможет повысить видимость вашего бизнеса в поисковых системах.
Адаптация сайта под мобильные устройства уже не является просто модой, это необходимость для бизнесов, которые хотят оставаться конкурентоспособными и предоставлять лучший пользовательский опыт своим клиентам. Инвестируйте в адаптацию вашего сайта и получите все преимущества, которые она может принести вашему бизнесу.
Шаги по адаптации сайта под мобильные устройства
Для адаптации сайта под мобильные устройства можно использовать следующие шаги:
- Использование отзывчивого дизайна.
- Отзывчивый дизайн позволяет сайту реагировать на изменение размера экрана. С помощью CSS медиазапросов можно задать различные стили для разных устройств и экранов, чтобы увеличить удобство просмотра информации.
- Оптимизация изображений.
- Изображения занимают значительное количество места на страницах сайта, поэтому важно оптимизировать их для мобильных устройств. Это можно сделать с помощью сжатия изображений, использования форматов, поддерживаемых мобильными устройствами, и загрузки изображений только при необходимости.
- Упрощение навигации.
- Мобильные устройства имеют ограниченное пространство экрана, поэтому важно упростить навигацию для пользователей. Это можно сделать, например, с помощью использования выпадающего меню или гамбургер-меню, которое сворачивается или разворачивается при необходимости.
- Тестирование на различных устройствах.
- Важно протестировать адаптированный сайт на различных устройствах, чтобы убедиться, что он корректно отображается и функционирует на всех из них. Только после тестирования можно быть уверенным в том, что сайт адекватно адаптирован для всех мобильных устройств.
Адаптация сайта под мобильные устройства очень важна для обеспечения удобного просмотра и использования сайта в современных условиях. Следуя вышеуказанным шагам, можно значительно улучшить пользовательский опыт и увеличить вероятность привлечения новых пользователей.